
Color Theory
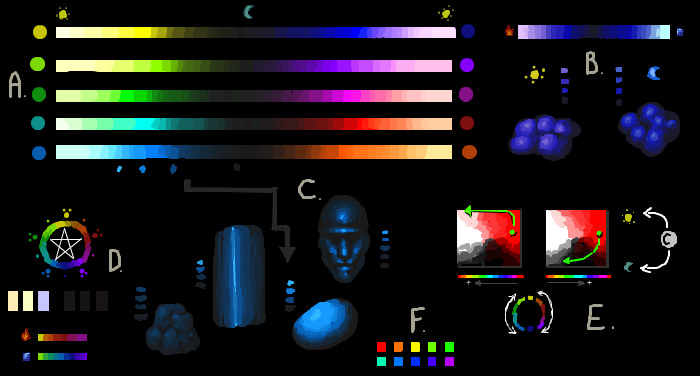
I've been looking to up my skill with colors so I've gone back to studying color theory again. I figured I might as well share what I've learned. [A] Munsell's color wheel has 5 primaries (unlike the triadic, RGB, and CYM wheels which have 3) and 5 secondaries. The colors all converge into a neutralized dark center. Here I've shown how the 10 colors on the wheel progress from warm white light to their neutralized (greyed) dark center. I've arranged the colors into pairs of complementaries (strong contrasts). [B] White light can be warm or cooled, here I've shown the gradient for ultramarine progressing into both warm white light and cool white light. Cool white light is good for when you are doing scenes that are mostly cold feeling. [C] How you space the colors you use from the gradient greatly effects how shiny the surface of the object is percieved. These are examples of different surfaces that were created just by spacing the gradient differently. [D] The five primaries of Munsell's wheel are yellow, red, green, blue, and violet. Yellow is the "warmest" of the colors while ultramarine (violet-blue) is the "coolest" of the colors. Rather than using plain white or black you can get more impact by using warm or cool white and warm or cool black (which are near-white or near-black with just a hint of warm or cool color). [E] There is an easy way on iScribble to figure out the progression of a color to white light or darkness. To light up a color you progress in a left overhead arc in the Value/Saturation box towards white, in increments. The spacing of the increments determines the spacing of the gradient. As you increment towards white you increment the hue bar towards yellow (for warm white light) or ultramarine (for cool white light). To darken a color (into shadow) you increment the Value/Saturation box in a left underhand arc towards black. [F] An easy way to figure out where the complementaries are on the iScribble hue bar is to cut the hue bar in half from just before aqua and mentally place one half under the other. This would put red under aqua, orange under blue, yellow under ultramarine, yellow green under violet, etc. These are the complementary pairs.
Collaborators
- MorbidChylde (30504 strokes)